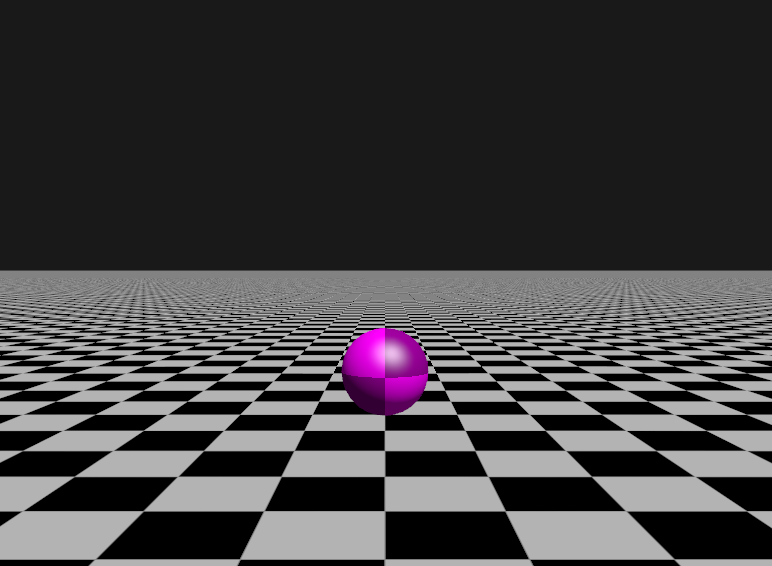
Visualization using the Sport-Jolt graphics engine
The HelloJoltJni app
(introduced on the previous page)
is simple, readable, and complete.
Being a console app, however, its output is limited to text.
Text provides scant insight into what the physics simulation is doing. For most people, pictures are much easier to understand.
For the purpose of this tutorial series, I’ve created a graphics engine named Sport-Jolt (the Simple Physics-ORienTed engine for Jolt). Sport-Jolt enables us to visualize physics objects without adding much code to the tutorial apps. It is open-source, written in Java, and available from GitHub and Maven Central.
HelloSport
HelloSport
is a direct conversion of HelloJoltJni into a Sport-Jolt app.
Details to note:
-
The app is declared as a subclass of
BasePhysicsApp. -
The app implements both abstract methods of
BasePhysicsApp(createSystemandpopulateSystem), which are invoked automatically. -
BasePhysicsAppautomatically loads the Jolt-JNI native library. -
BasePhysicsAppprovides:-
the
physicsSystemfield to access the physics system and -
the
visualizeShape()method to visualize the shape of a physics object.
-
-
Whereas
HelloJoltJnisimulated as quickly as possible,HelloSportattempts real-time simulation.
Running HelloSport should open a window on your computer’s desktop
and play a brief animation of a sphere falling onto a horizontal surface.

Pressing Esc should close the window and terminate the app.
Hereafter, all the tutorial apps will use Sport-Jolt. Features of Sport-Jolt will be introduced as needed.